How to use gatling to do performance test
If you want to make your website more attractive, you need elegant design, comfortable font, following user habits, of course a certain number of pictures is essential. When the number of pictures increases, you need to consider the response and performance of your site.
When we need to do performance test, gatling, a lightweight DSL written in Scala, can be a good choice. Simply to say, gatling’s principle is:
- divided into specific scenarios
- defined simulation which includes scenario
- run each simulation
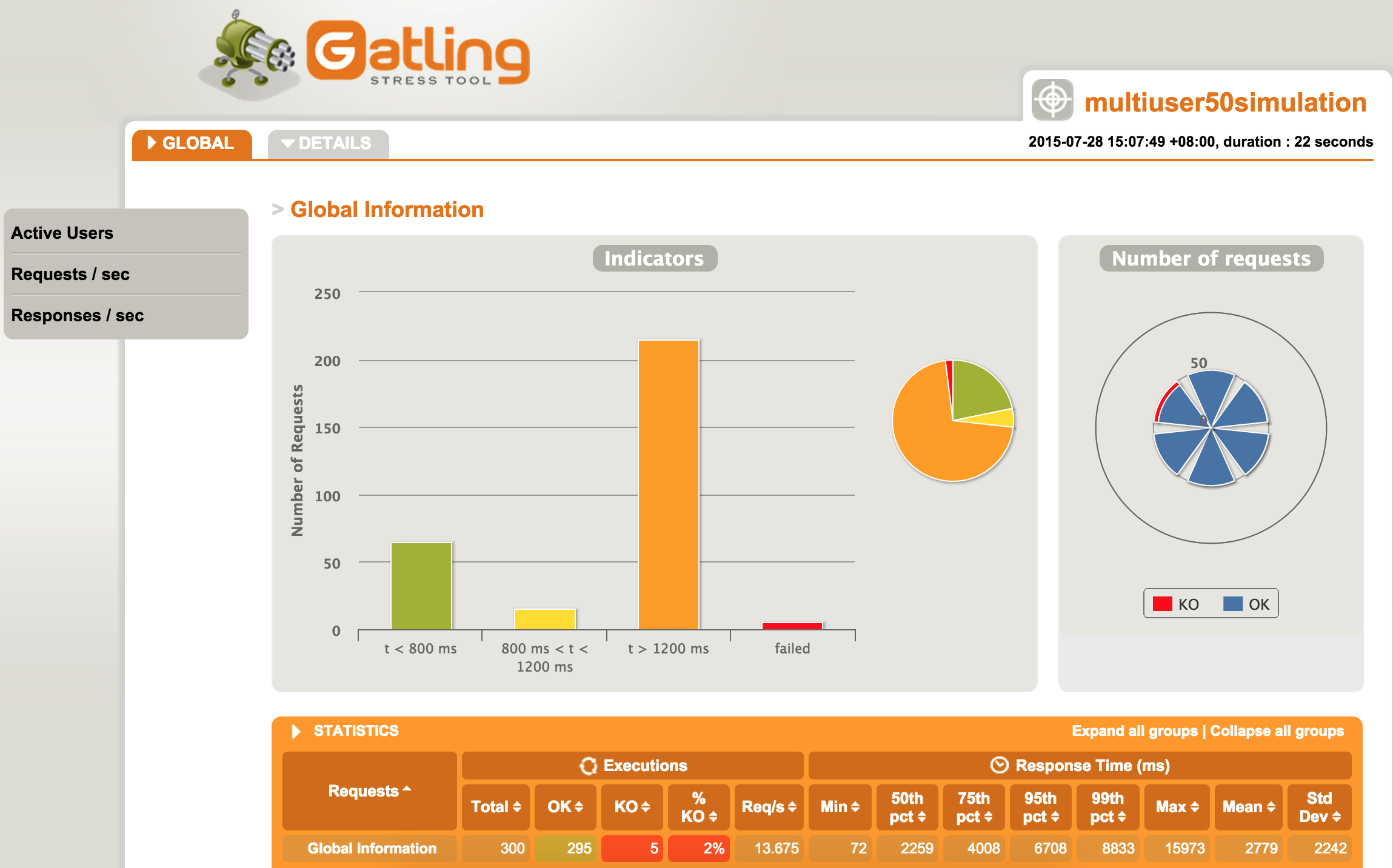
- generate a graphical report
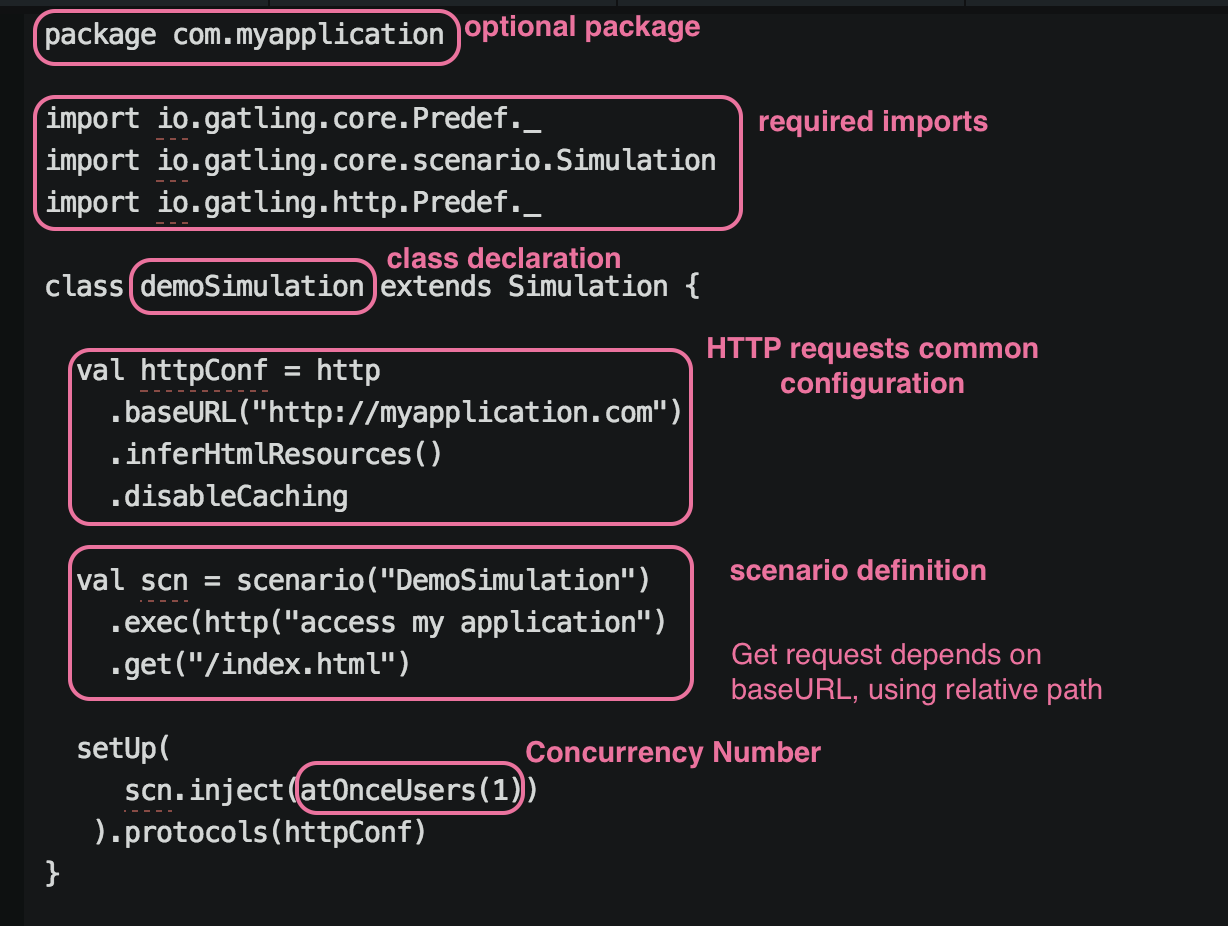
Simulation Demo:

After briefly introducing gatling, in order to develop faster and more convenient, we use the sbt build tool and ready-made plug-ins called io.gatling and gatling-sbt.
Implementation with sbt
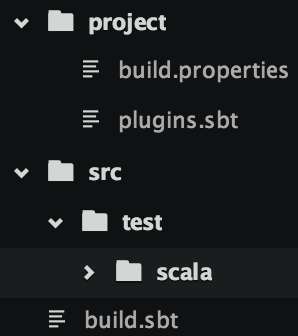
The directory structure in my local machine as follows :

build.properties - specify sbt version

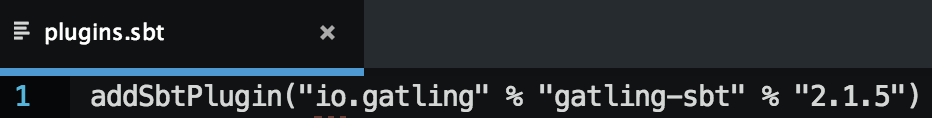
plugins.sbt - define plug-ins and its versions

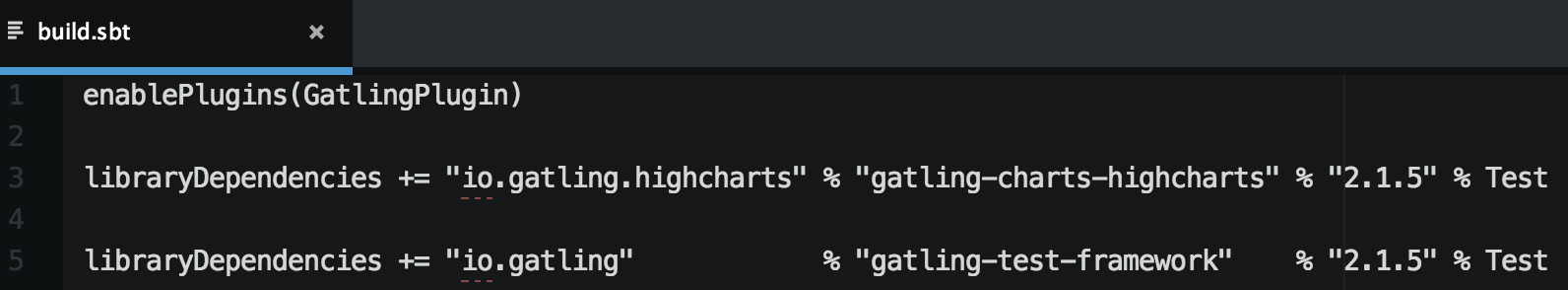
build.sbt - build definition file, which defines the library dependencies

Run performance test
- Run
sbt updateto download dependencies plugins - Put your com.myapplication package which contains demoSimulation.scala file to
/scaladirectory. - Run
sbt testto run gatling test and generate report into/target/gatlingdirectory.
Note: I change the concurrency number from 1 to 50 demoSimulation.scala file, here is the Screenshot for report.